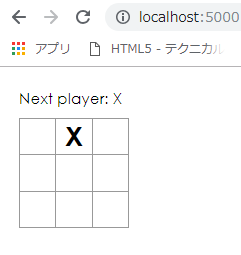
【マルバツゲーム】クリックしたマス目にxを表示するの巻
01 9マスの値を盤面のコンポーネントにまとめる
ところまでできた!

次は
・ XとOを交互につける
・勝ちを調べる
・勝敗がついたら、空欄のマス目をクリックしても反応しないようにする
の流れ。
今週平日中には終わらせたいな。
【マルバツゲーム】盤面を描画するの巻
・JSXの構文の中に波かっこ{}を使うと、JavaScriptの式が書けます。つまり、変数(プロパティ)を参照したり、関数(メソッド)が呼び出せるのです。
・Js・CSSが読み込めてない →えっていうかそもそもHTMLの知識なのでは
いまだにフォルダ構成とCSSの関係がよくわかっていない…
→ ☆chromeにreact用の拡張があるのでこれ使いました。https://qiita.com/pepo/items/beccd5f1e83ce2b93376
・このサイトのこの考え方超重要 「よくある効かないcssの原因」
①外部CSSファイル自体がそもそも読み込めていない
②idなのかclassなのか
③名前の付け方があっているかの確認
④そのcssの優先順位があっているかの確認
⑤cssの記述が全角文字や書式のミスで動いていない
…
書いた人は絶対頭イイ
http://www.tecblo.com/other/1475.html
→ 外部ファイル化せずべた書きしたら通りましたー。 なんだそれ…
属性は変数としてコンポーネントのpropsプロパティに納められます.
例のサイト様の章立てに沿って書いてみました。
■01 コードを書く前に素材を整える
■02 マス目の要素をつくってページに差し込む
■03 9マスの盤面を組み立てる
[
class Square extends React.Component {
render() {
return (
<button className="square">
{this.props.value☆}
</button>
);
}
}
]
[
class Board extends React.Component {
renderSquare(i) {
return <Square value☆={i} />;
}
]
■04 クリックしたマス目に印をつける
[・ECMAScript 6には、アロー関数式=>が採り入れられました]
このサイトほんとにすごい 天才か
記述がすごく豊富 偉い すごい
JSXで動的HelloWorld
本日の目標 ・JSXでHelloWorld → 完了!
・JSXで動的HelloWorld → 完了!
・マス目つくる
実行コマンド Node Packaged Modules(npm)
★buildの時点でエラー出てきた
./src/index.js
Line 5: 'App' is defined but never used no-unused-vars
[// 鉄板ぽい2つ
// import React from 'react';
// import ReactDOM from 'react-dom';
// import './index.css';
// コメントアウトした
// import App from './App'; // ここでエラー出てた 確かにimportしたけど使ってなかった]
★CDNのアドレス古くなってた
こっちが最新ぽい
https://reactjs.org/docs/cdn-links.html
・動的につくる要素は、コンポーネントとして部品化できる。 → 具体的には、React.createClassメソッドを使う。
例えば [var コンポーネントのクラス名ShoppingList★ = React.createClass({
render: function() {
return 要素の定め
<div>hoge hoge {this.props.name☆}</div>;
}
});]
としておけば、render()する際の第一引数側(挿入する方の要素)に
タグ名?っぽく書いておけば呼び出せる。
・コンポーネントの動的箇所は、
{this.props.タグ内の属性名name☆}
として代入している。
[ReactDOM.render( <ShoppingList★ name☆="Jane" />, document.getElementById('root') );]
コード002■コンポーネントからつくった要素を動的に表示する
Inline Babel script:1 Uncaught TypeError: React.createClass is not a function
なんかエラー出た
→ 主原因:ES6のBabelをDLしているのに、記法がES5だった()
詳しく:
・BabelはJsのコンパイラであるところ、JsにはECMAScript(エクマスクリプト)と呼ばれる標準記法が複数世代存在する。
Wiki:https://ja.wikipedia.org/wiki/ECMAScript
・現在は5 → 6 へと。
世代間で、通じる記法も異なる。
↓
・今回CDNから引き込んでいるのは絵くまちゃんの6
<sc ript src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></sc ript>
・にも関わらず、ソース上は絵くまちゃん5用の書き方である、React.createClass()メソッドを
コンポーネント作成用に用いていた。
・→絵くまちゃん6の書き方 class クラス名 extends React.Component {
にしたら通った!
こちら参考にマルバツゲームに向けて進めています。 記載が丁寧!わかりやすい! http://www.fumiononaka.com/Business/html5/FN1704003.html


僕にもできた!Reaxt.jsでHelloWorld
超々初級
●React.jsとは ・JavaScriptフレームワーク(cf. AngularとかjQuery、Vew.js)
・Facebookが開発
・Reactのソースはコンパイルする必要がある
・Reactは同時にJSXも使われることがある
・JSXを使うと、いきなりタグっぽい書き方ができる
[var greeting = React.createElement('h1', null, 'Hi!');]
↓
[var greeting = <h 1>Hi!</h 1>;]
みたいな。
→何もせず書いてしまうと、ブラウザ側で
「ReactDOM.render()メソッドの引数変じゃない?」となりエラーになる
→ので、ブラウザがわかるように変換(コンパイル)するためにBabelを用いる
ex.CDNから引き込む等すればOK
[
・「Reactは、コンポーネント指向のライブラリです。コンポーネント単位で細かくUIの部品を作り、最終的にそれらのコンポーネントを組み合わせてアプリケーションを構築します。」
・ 「render()メソッドの戻り値にJSXと呼ばれる構文を用いてUIを構築します。」
こちらのHP様を元に進めたところ、僕にもできました。 https://react.keicode.com/basics/jsx.php
文法(関数の使い方等)はこちらがわかりやすかった。 https://mae.chab.in/archives/2956
理論的なことが分かりやすく書いてある。すごい http://www.fumiononaka.com/Business/html5/FN1704003.html マルバツゲーム作ってみたい。